Make a repository for Evo for Ditto
Hello! Today I would like to talk about sore problem — the organization of repositories (they are: file storage, file galleries, file archives).
I already told you about FileDownload snippet, which is quite acceptable for certain tasks, but also for people to understand. As shown, even a plugin that I did the FileDownload does not help people not dedicated and they have serious problems.
Well, on reflection, I thought that the easiest way to organize the file archive, as implemented on almost all MODx — through the resource tree.
We decided to use a Ditto.
So, the version of MODx Evo 1.0.4, Ditto, standard, from the distribution.
Objective:
To allow ordinary staff to easily add files, write to them descriptions, to do folder.
Walking:
That would be to use the Ditto approximately the same as, for example, display news, only instead of pages — files.
Implementation:
In fact, I think you need to skip reflection and dead-end attempts and go directly to the final version.
Structure of the file archive:
--Home page archive
|---Folder 1
| |------ File 1
| |------ File 2
|---File 1
|---File 2
|---File 3
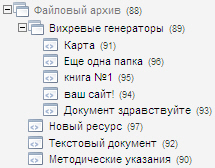
I.e. something like this:

So, in order to distinguish the document files from the documents folder it was decided to make two more templates: one for files and another for folders.
The template file is empty (do not be surprised, then You will understand why you need it)
The template folder contains a call to Ditto.
In home page, archive File, add a call to Ditto:
Notes:
1. Why two calls?
Two calls here because with a single call will not work separately sort folders and files (and in fact we want the folder was always the first in the list).
2. Why &id=`archiv`?
This is done just in case, because the page may be other challenges Diito, for example, news.
3. Why &noResults=` `?
And this is in order to instead message "no Records found.", nothing was displayed. Why in one call? We just don't want on the page was this inscription, if there is no folder in the subdirectory, but if there is no file — this inscription is quite appropriate.
4. &filter=`template', 15,8` &filter=`template,16,8`
Here, we derive only what is needed in the first output file only those documents with a template id=15 (Template folder), the second only with the template id=16 (Template files).
Everything else, I think, is clear.
Now those same templates: as I said, the template files can be completely empty, but the template folder must contain a call to Ditto:
As You can see, the only difference is that we added a link Back. And another thing: the template for the Folders, you must make the TV option, I called it tvfile, and the type of input do File.
Further, what we have contains the chunk &tpl=`repository`:
Ie in the chunk we just call a simple handwritten snippet repome.
1. Associate different file extensions with their icons
2. There is a calculation of the size of the file, highlight the file name
3. The pattern recognition and the formation of the output
the Snippet RepoMe
I will explain the main parameters:
The code snippet I will not lead, I tried to comment it as much as possible and put it in the archive at the end of the article.
And finally, on styles: those who use FileDowload probably noticed that I used here its styles from example — was too lazy to redo (archive I attached them).
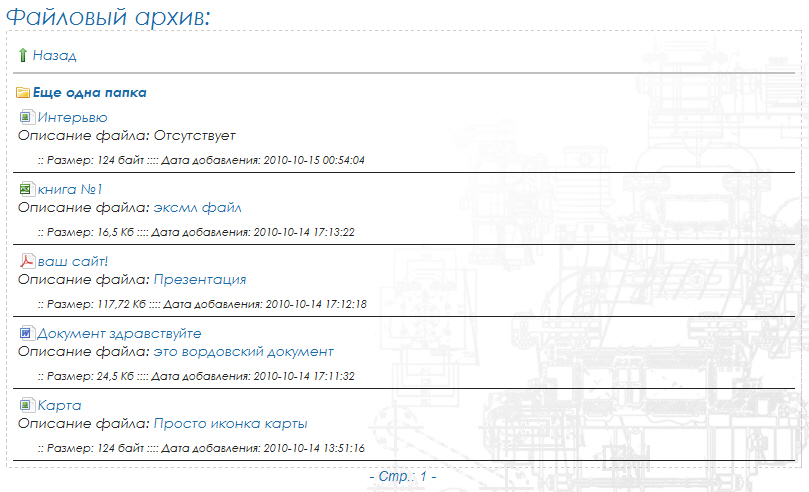
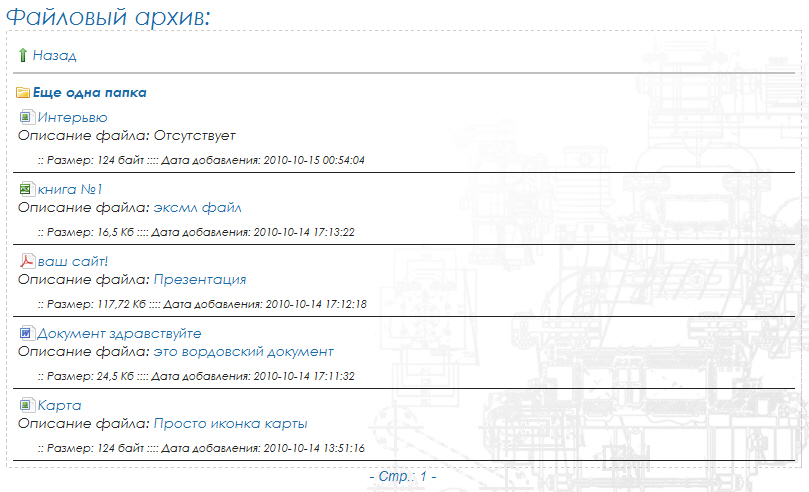
What you should get:

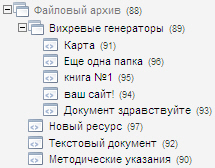
And if you enter the folder of the Vortex generators

Oh, and I almost forgot: it is possible after all to use ManagerManager. Removing unnecessary fields (remember, this is done by adding instructions mm_hideFields('spicata', 'id_роли_пользователя', 'id_шаблона') in chunk mm_rules if You keep the rules there or in the same file in the directory managermanager).
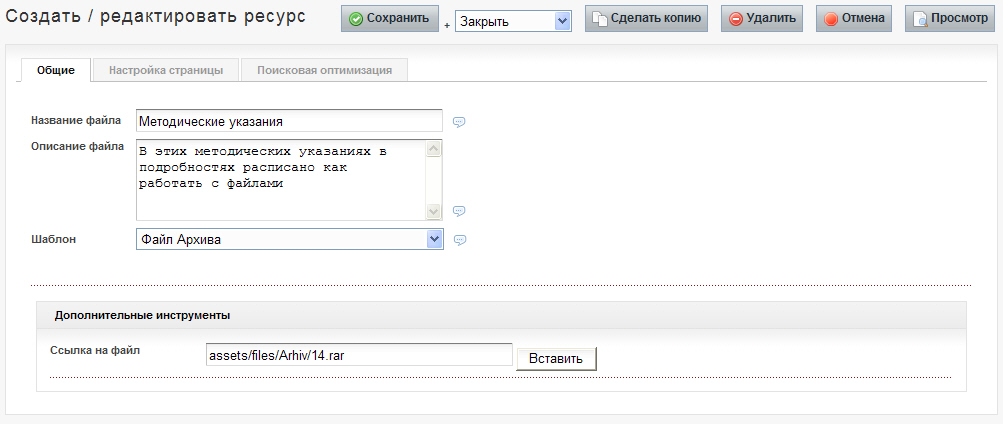
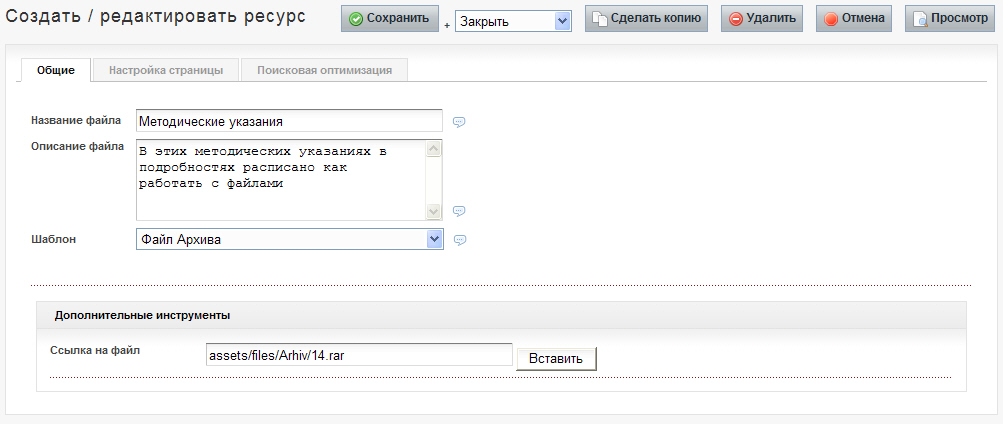
Then, for the Manager, the administrative part will be like this:

Assessment:
+ Enormous ease of use, can one explain how to add news — and then his own, use when explaining a file archive
+ Is implemented on the Ditto, so, theoretically, you can tie ditto all sorts of gadgets, for example rating
+ Is implemented in the form of documents — so it is possible, with imagination, to make a bunch of bells and whistles
Independence names of files and folders by their names
+ Independence from the physical location of the files
+ Support icon
+ In principle, the universality
+ Simple code: the ability to finished anything
Not output (no templates and placeholders for them)
For maximum adaptation to Your property, you may have a lot of use.
— Still to professional tool far
what you need to pay attention:
Don't forget about
Do not forget to allow managers to use FCKeditor'om and download various types of files
Download:
the file with the snippet and all the necessary
That's about it. Perhaps if this version will run, will be enhanced by adding templates and other useful things.
Article based on information from habrahabr.ru
I already told you about FileDownload snippet, which is quite acceptable for certain tasks, but also for people to understand. As shown, even a plugin that I did the FileDownload does not help people not dedicated and they have serious problems.
Well, on reflection, I thought that the easiest way to organize the file archive, as implemented on almost all MODx — through the resource tree.
We decided to use a Ditto.
So, the version of MODx Evo 1.0.4, Ditto, standard, from the distribution.
Objective:
To allow ordinary staff to easily add files, write to them descriptions, to do folder.
Walking:
That would be to use the Ditto approximately the same as, for example, display news, only instead of pages — files.
Implementation:
In fact, I think you need to skip reflection and dead-end attempts and go directly to the final version.
Structure of the file archive:
--Home page archive
|---Folder 1
| |------ File 1
| |------ File 2
|---File 1
|---File 2
|---File 3
I.e. something like this:

So, in order to distinguish the document files from the documents folder it was decided to make two more templates: one for files and another for folders.
The template file is empty (do not be surprised, then You will understand why you need it)
The template folder contains a call to Ditto.
In home page, archive File, add a call to Ditto:
<h2>File archive:</h2>
[!Ditto? &id=`archiv` &parents=`[*id*]` &noResults=` ` &filter=`template', 15,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !]
[!Ditto? &id=`archiv` &parents=`[*id*]` &filter=`template,16,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !]
</div>
<div id="pagination">
[+archiv_previous+] - P.: [+archiv_pages+] - [+archiv_next+]
</div>
Notes:
1. Why two calls?
Two calls here because with a single call will not work separately sort folders and files (and in fact we want the folder was always the first in the list).
2. Why &id=`archiv`?
This is done just in case, because the page may be other challenges Diito, for example, news.
3. Why &noResults=` `?
And this is in order to instead message "no Records found.", nothing was displayed. Why in one call? We just don't want on the page was this inscription, if there is no folder in the subdirectory, but if there is no file — this inscription is quite appropriate.
4. &filter=`template', 15,8` &filter=`template,16,8`
Here, we derive only what is needed in the first output file only those documents with a template id=15 (Template folder), the second only with the template id=16 (Template files).
Everything else, I think, is clear.
Now those same templates: as I said, the template files can be completely empty, but the template folder must contain a call to Ditto:
<h2>File archive:</h2>
<div class="fd-example4">
<img src="assets/images/filetype/arrow_up.png"><a href="javascript:history.back()">Back</a><hr>
[!Ditto? &id=`archiv` &parents=`[*id*]` &noResults=` ` &filter=`template', 15,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !]
[!Ditto? &id=`archiv` &parents=`[*id*]` &filter=`template,16,8` &tpl=`repository` &sortBy=`createdon` &summarize=`30` &dateFormat=`%d.%m.%Y` &paginate=1 !]
</div>
<div id="pagination">
[+archiv_previous+] - P.: [+archiv_pages+] - [+archiv_next+]
</div>
As You can see, the only difference is that we added a link Back. And another thing: the template for the Folders, you must make the TV option, I called it tvfile, and the type of input do File.
Further, what we have contains the chunk &tpl=`repository`:
[[repome? &docId=`[+id+]` ]]
Ie in the chunk we just call a simple handwritten snippet repome.
1. Associate different file extensions with their icons
2. There is a calculation of the size of the file, highlight the file name
3. The pattern recognition and the formation of the output
the Snippet RepoMe
I will explain the main parameters:
$idTemplateFolder - ID of the template to the Folder
$folderTitle - Which field to use as the title for the folder
$folderDescription - Which field to use for the folder descriptions
$idTemplateFile - ID template File
$fileTitle - Which field to use as the header for file
$fileDescription - Which field to use for the description of the file
$fileFile - Which field to use to link to a file
$fileDate - Which field to use to display the file download time
$imgset - Association of file types with icons
$imgPath - path to the icons
The code snippet I will not lead, I tried to comment it as much as possible and put it in the archive at the end of the article.
And finally, on styles: those who use FileDowload probably noticed that I used here its styles from example — was too lazy to redo (archive I attached them).
What you should get:

And if you enter the folder of the Vortex generators

Oh, and I almost forgot: it is possible after all to use ManagerManager. Removing unnecessary fields (remember, this is done by adding instructions mm_hideFields('spicata', 'id_роли_пользователя', 'id_шаблона') in chunk mm_rules if You keep the rules there or in the same file in the directory managermanager).
Then, for the Manager, the administrative part will be like this:

Assessment:
+ Enormous ease of use, can one explain how to add news — and then his own, use when explaining a file archive
+ Is implemented on the Ditto, so, theoretically, you can tie ditto all sorts of gadgets, for example rating
+ Is implemented in the form of documents — so it is possible, with imagination, to make a bunch of bells and whistles
Independence names of files and folders by their names
+ Independence from the physical location of the files
+ Support icon
+ In principle, the universality
+ Simple code: the ability to finished anything
Not output (no templates and placeholders for them)
For maximum adaptation to Your property, you may have a lot of use.
— Still to professional tool far
what you need to pay attention:
Don't forget about
<base href='[(site_url)]'>Do not forget to allow managers to use FCKeditor'om and download various types of files
Download:
the file with the snippet and all the necessary
That's about it. Perhaps if this version will run, will be enhanced by adding templates and other useful things.
Комментарии
Отправить комментарий